Selected Project:
The UX Crash Course
How to get a simple Tumblr blog ranked among the
Top 1000 websites on the internet, and a book deal,
without spending a cent.
Summary:
Results:
· Over 1 million unique visitors (in a year).
· 41,000 visitors on the first day.
· Top 1000 Alexa ranking.
· Hacker News front page, twice.
· Book deal with O’Reilly.
Type of project:
Personal Tumblr blog.
Delivered:
62 short blog posts.
Length of Project:
3 months.
Team:
Joel Marsh
Joel’s Roles:
Research, strategy, writing, social media.
Fun Fact:
The UX Crash Course has been translated into at least 8 languages by volunteers: French, Spanish, Korean, Chinese, Japanese, Arabic, Russian, and Farsi.
Context:
Once upon a time, at an agency called Great Works, we created a weekly email newsletter called UX ProTips, to educate the staff about UX. We had no idea what it would eventually become.
When a User Experience (UX) designer works on a lot of projects, with a lot of clients, and a lot of teams, that designer will explain the same fundamental UX principles a lot. It’s normal, but it’s a little repetitive.
The goal of the newsletter was to get a bunch of very busy non-designers to learn about UX design every week, and actually be able to use what they read. So the emails were short and funny, and always based on questions that had been asked in real meetings.
And it was surprisingly popular!
After a few weeks, people from outside the agency were asking if they could subscribe, because employees had forwarded the lessons to friends with similar jobs in other companies.
In 2015, UX exploded into the mainstream and design forums throughout the internet were full of questions from aspiring designers.
The UX ProTips needed a more public platform, apparently, so The Hipper Element was created: a blog dedicated to UX beginners and behavioral design.
To launch the blog, Joel wrote the UX Crash Course, and the response was enormous. Over a million people came to learn.
The UX Crash Course eventually became a book published by O’Reilly, UX For Beginners, which also followed the same short, funny format for its chapters, and was the #1 UX book on Amazon the week it was released.
Not bad for an internal agency newsletter.
But to achieve that success, two big challenges of blogging had to be solved: deciding what to write, and attracting readers without a budget.
Click/tap to enlarge.
Problem:
“How do I get started in UX?”
Solution:
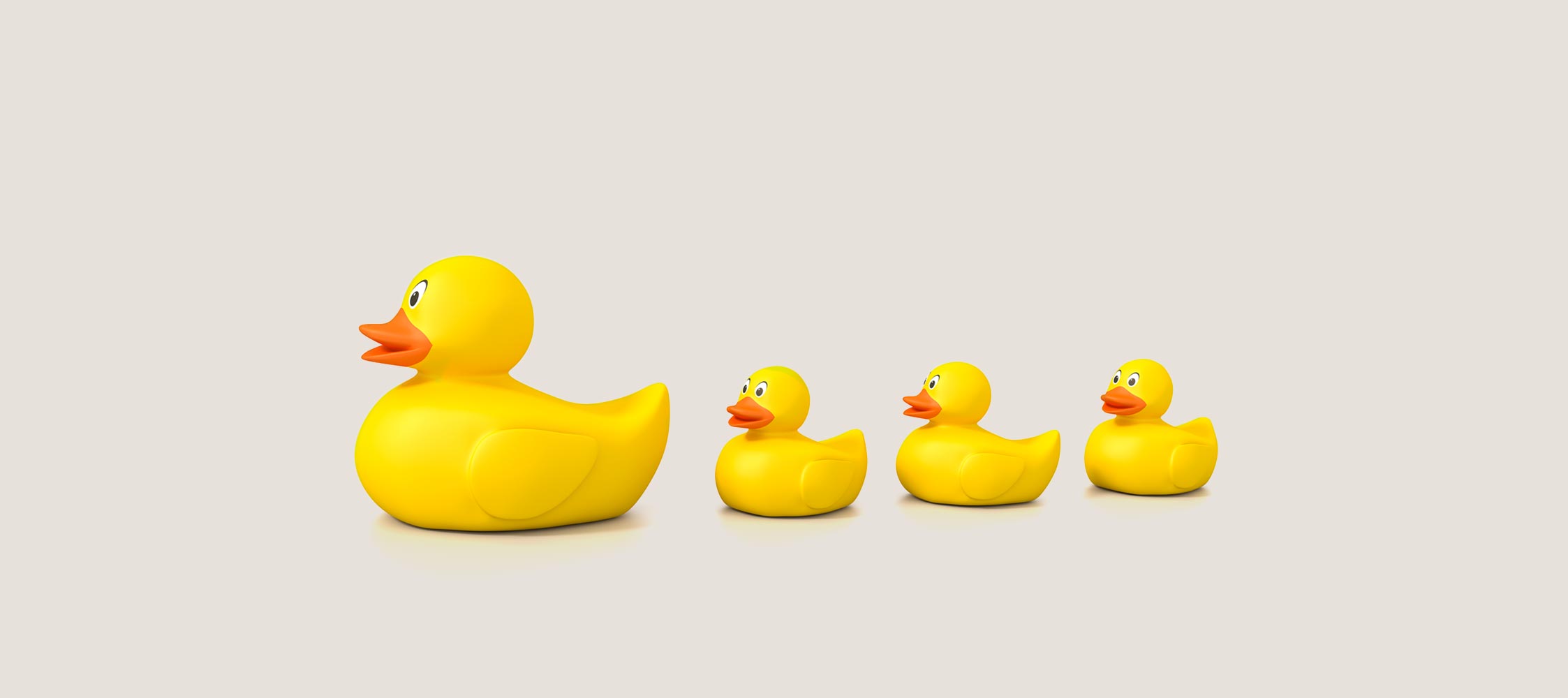
UX lessons, featuring Beyoncé
the Rubber Duck.
Every blogger has experienced the feeling of not knowing what to write. The UX Crash Course was not the first post on The Hipper Element, but it didn’t take long to reach the point of “what should I write?”
Like any design problem, the first step was to do some research. The temptation for most writers is to look at other writers and see what they are writing about. And then do more of that. But if you have read a few of the cases on this site you will know: copying just makes more of the same.
This blog needed something that nobody else was writing, which a lot of people wanted.
After exploring all of the design forums and reading comments on other design sites, a pattern started to emerge. There was no clear path to become a UX designer, and a university degree seemed both expensive and unnecessary.
The big question from most people was “how do I get started in UX design?”
It was actually pretty disheartening to know that so many people wanted to do UX, and so many companies needed it, but nobody knew how to get into it.
The answer, of course, was a course! In fact, Joel’s New Year’s Resolution was to get more people started in UX. And unlike a typical resolution to go to the gym, this one happened.
But this was about blog posts, not starting a school. So the research lead to a better question: what does a course look like in the form of a blog?
A series of lesson posts! And after the experience of the internal UX newsletter, the mission was clear. The same research also discovered that people wanted to learn quickly, and they wanted to know what skills a UX designer needed, and how to actually do UX, not just how to believe in the concept, which is what you really learn in a classic book like Steve Krug’s Don’t Make Me Think.
The resulting lessons were intended to be done every day for a month, and they followed the typical process of a UX designer, and gave just enough information to start trying to design something.
One tricky element was how to make visual design principles fun and, well, visual. Lots of books cover them in an abstract way, but a lot of people don’t really “get it” from diagrams, and it’s not particularly fun. Visual principles are the first way to lead a user’s eyes around the page, so they are important.
Cue: the ducks. By using a set of little rubber ducks at home, which always made one duck stand out, like a lead singer on stage, the principles were taught in a fun way. Calling the lead duck “Beyoncé” was the cherry on top.
Click/tap to enlarge. A-H are individual lessons in the course. The main list of lessons (“Share This Page”) links to every lesson, and every lesson links to the main list. Every lesson also links to the next lesson in the course.
Problem:
No marketing budget.
Solution: Give it a name, give it structure, and give it away for free.
The number one problem with content marketers is that they usually focus on their own needs more than their readers. Typical content marketing blogs are pretty useless, poorly written, and often not very unique. Marketers write things for the sake of writing them, not for the sake of reading them.
Ironically, that means they have to produce a lot of content to get enough traffic, so being lazy actually makes them work harder over time.
The UX Crash Course had to be the opposite. The goal was to pack as much value into short daily lessons as possible. But that plan wasn’t easy to execute. That’s a lot of content in a short space of time.
One other issue with 62 lessons (2 months of daily lessons) is that there are 62 of them. They can be shared individually, of course, but these lessons were being published daily, so sharing them all in one place could have been considered spam, and that’s a lot of manual effort to make sure they are shared properly (it’s also hard to schedule spontaneous content sharing in advance).
And when you share a lot at once, you might get one or two clicks, but nobody clicks them all. So for SEO (Search Engine Optimization), most of the articles would be ignored. Not good.
Although the lessons could be read in any order, it was better if the readers started at the beginning and did them in order, and SEO-wise, 62 separate posts spread the reputation out, rather than focusing it into one high-ranking link.
So the individual lessons were only shared in high-volume sites like The Hipper Element’s Twitter account, where they wouldn’t overwhelm, and where daily content is normal, not spammy.
The key was to make one more post: a table of contents, which linked to every lesson. Every lesson also linked to the Table of Contents, which maximized any search ranking value of incoming traffic.
Having one post that represented the whole course, also made it possible to give that set of lessons a name. You might be surprised how valuable it is to name something, so people can talk about it.
That one page could be easily shared and posted anywhere, Googled by name, and it was a clear path to the rest of the content. It also allowed a bit of intro text, to help people understand the value of what was being shared.
People tend to share quickly or not at all. So the sooner they can understand the value of your content, the higher the chance they will share it. And it didn’t hurt that the whole thing was a gift.
High value + no cost = maximum motivation.
The first Table of Contents post was voted into the #4 spot on Hacker News, and stayed there for a full 24 hours. It was also upvoted on Reddit, and shared by a long list of the biggest design and web-business sites on the web. In short: it blew up. A few months later a second set of lessons about User Psychology were posted, and that Table of Contents post was upvoted to #10 on Hacker News, and enjoyed similar attention from all the sites and newsletters that had loved the first batch.
41 000 visitors came on the first day, which was more traffic than the blog had seen, ever. The viral ripple effects lasted for over a year, attracting over a million unique visitors, over 50 000 followers to various social media accounts, and leading to a book deal with the prestigious tech publisher, O’Reilly Media.
When the end of the year came around, another wave of traffic was created by sites posting their “Top 10 posts of 2015” lists.
Think about that: 31 posts were being shared as one post: the UX Crash Course. See how that works? Without structuring the lessons and giving them a name, that wouldn’t have worked.
In the end, The Hipper Element became one of Alexa’s Top 1000 sites ranked by traffic, which is insane for a little personal blog.
All because a few lessons were in a format that was easy to share, fun to read, and valuable, but free.